
◎ 교수님 답안
$(function(){
//총이미지 클릭시 0~11의 난수를 발생시킨다
$(".gun").click(function(){
var n=parseInt(Math.random()*12);
//해당인덱스 인형이 이미 숨겨져있다면 "2번째 인형은 이미 처리되었습니다"
//$(".sunban img").eq(1).is(":hidden")==?true,false
//만약 있다면 "2번째 인형을 맞췄네요" 메세지 출력후 hide
if($(".sunban img").eq(n).is(":hidden")){
$("#msg").html((n+1)+"번째 인형은 이미 처리되었습니다");
}else{
$("#msg").html((n+1)+"번째 인형을 맟췄네요");
$(".sunban img").eq(n).hide();
}
//12개를 모두 맞춘경우에는 메세지창에 "You Win!!!" 출력하기
//each(cnt ..each...:hidden .. cnt증가)...if문
var cnt=0;
$(".sunban img").each(function(i,element){
if($(this).is(":hidden"))
cnt++;
});
if(cnt==12){
$("#msg").html("<b>YOU WIN!!</b>");
}
});
//지폐를 클릭하면 해당지폐 사라지며 인형12개 모두 보이게 하고 메세지창 지우기
$(".money img").click(function(){
$(this).hide();
$(".sunban img").show();
$("#msg").empty();
});
});
☆ 소리 추가
/**
*
*/
$(function(){
var fire = new Audio("../image/fire.wav");
$(".gun").click(function(){
fire.play();
//총 이미지 클릭시 0~11번 난수를 발생시킨다
var rnd = parseInt(Math.random()*12);
console.log(rnd);
//맞춘 갯수
//for문이 아니라 삼항연산자도 단 하나의 조건문이기에 cnt++가 1번만 작동한다
var cnt = 0;
//해당 인덱스 인형이 이미 숨겨져있다면 "2번째 인형은 이미 처리되었습니다"
//$(".sunban img").eq(1).is(":hidden")==?true,false
//만약 있다면 "2번째 인형을 맞추었습니다" 메시지 출력 후, hide
$(".sunban img").eq(rnd).css("opacity")==0?
$("#msg").text((rnd+1) + "번째 인형은 이미 처리되었습니다") :
$("#msg").text((rnd+1) + "번째 인형을 맞추셨습니다!!!"), $(".sunban img").eq(rnd).fadeTo("fast", 0);
//each(cnt... each ...:hidden ..cnt증가) ... if문
$(".sunban img").each(function(i){
if($(".sunban img").eq(i).css("opacity")==0){
cnt++;
}
if(cnt==12){
$("#msg").css("color", "tomato").text("You Win!!!");
}
});
//12개를 모두 맞춘 경우에는 메시지창에 "You Win!!!" 출력하기
console.log(cnt);
})
//지폐를 클릭하면 해당지폐 사라지며 인형 12개 모두 보이게하고 메시지창 지우기
$(".money img").click(function(){
$(this).fadeTo("1000",0);
$(".sunban img").fadeTo(0,1);
cnt=0;
$("#msg").text("");
})
});
☆ 마리오 응용

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<link rel="stylesheet" href="../css/marioStyle.css">
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
</head>
<body>
<div class="wrapper">
<ul class="face">
<li><img alt="" src="../mario/icon01.png"></li>
<li><img alt="" src="../mario/icon02.png"></li>
<li><img alt="" src="../mario/icon03.png"></li>
</ul>
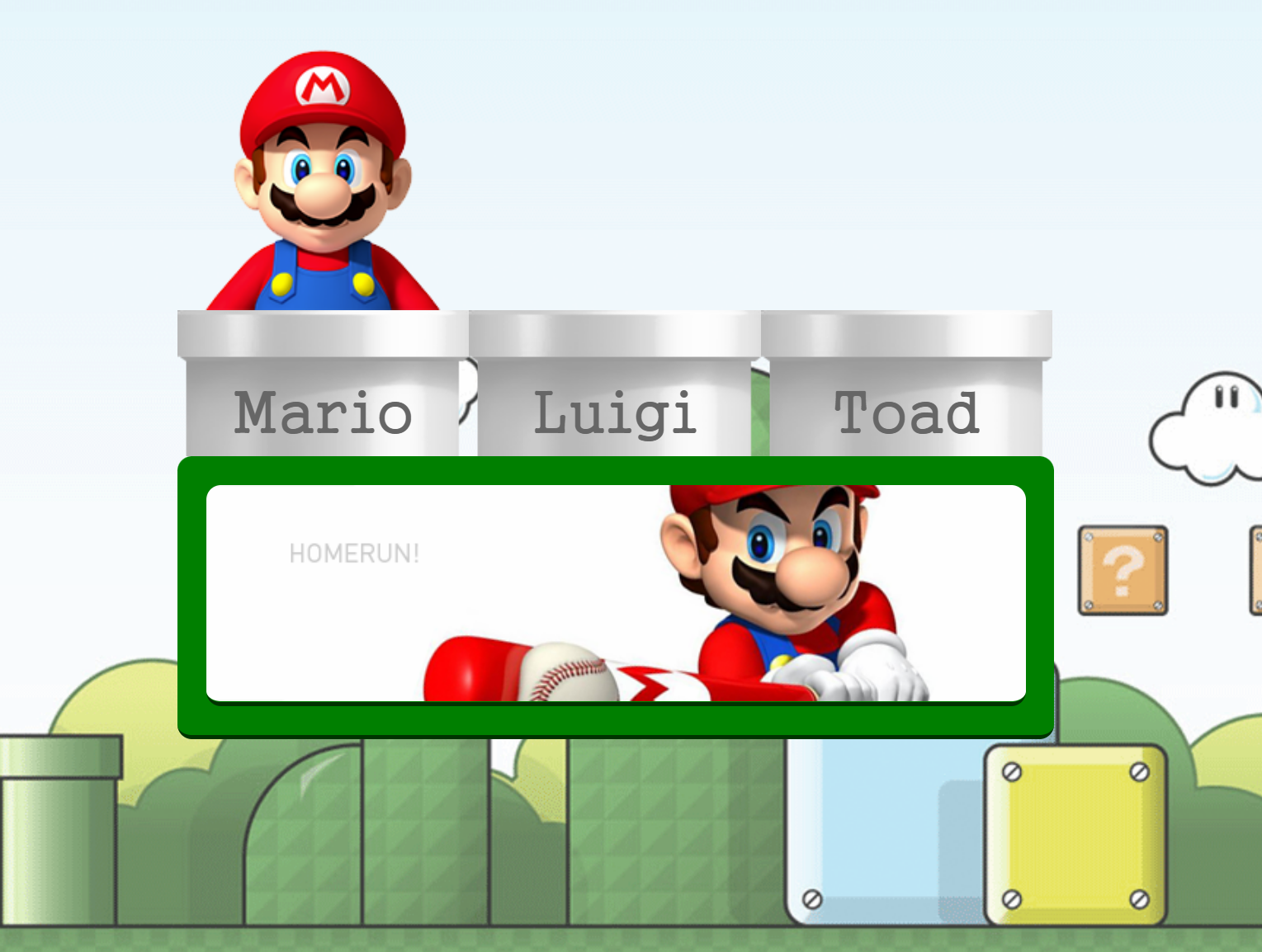
<ul class="tabs">
<li>Mario</li>
<li>Luigi</li>
<li>Toad</li>
</ul>
<ul class="contents">
<li><img alt="" src="../mario/page01.png"></li>
<li><img alt="" src="../mario/page02.png"></li>
<li><img alt="" src="../mario/page03.png"></li>
</ul>
</div>
<script type="text/javascript">
$(".tabs li").click(function(){
$(this).addClass("active");
$(this).siblings().removeClass("active");
var index = $(this).index();
$(".contents li").eq(index).fadeIn();
$(".contents li").eq(index).siblings().hide();
$(".face li").eq(index).animate({"top":0});
$(".face li").eq(index).siblings().animate({'top':200});
});
$(".tabs li").eq(0).trigger("click");
</script>
</body>
</html>
☆ 영화관 슬라이드

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<link rel="stylesheet" href="../css/hero.css">
<script type="text/javascript">
$(function(){
var current=0;
$(".icons a").click(function(){
//act클래스 추가
$(this).addClass("act");
$(this).siblings().removeClass("act");
var indexNum= $(this).index();
var widthNum= $(".hero-slide li").width();
var result= widthNum*indexNum;
result= result*-1;
/* 1번 아이콘 클릭시 0*960=0 */
/* 2번 아이콘 클릭시 1*960=960 */
/* 3번 아이콘 클릭시 2*960=1920 */
$(".hero-slide").animate({"left": result});
//current=indexnum
});
$(".icons a").eq(0).trigger("click");
//prev 클릭
$(".prev").click(function(){
current=current-1;
selMovie();
$(".icons a").eq(current).trigger('click');
});
//next클릭
$(".next").click(function(){
current=current+1;
selMovie();
$(".icons a").eq(current).trigger('click');
});
//앞뒤이동에 쓰일함수
function selMovie(){
if(current<0)
current=4;
if(current>4)
current=0;
}
});
</script>
</head>
<body>
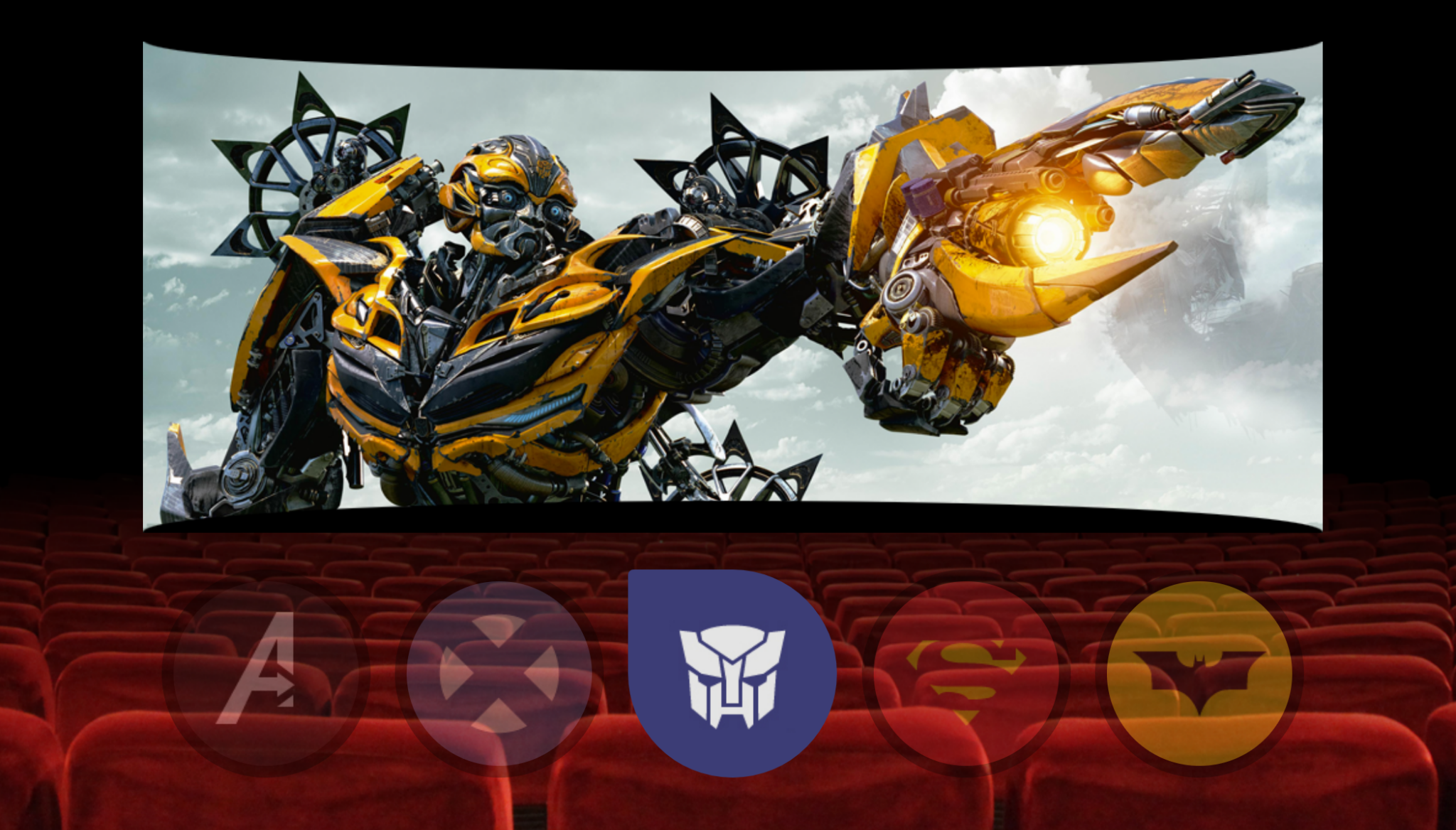
<div class="main">
<div class="canvas">
<img alt="" src="../hero/cover.png" class="cover">
<ul class="hero-slide">
<li><img alt="" src="../hero/slide01.png"></li>
<li><img alt="" src="../hero/slide02.png"></li>
<li><img alt="" src="../hero/slide03.png"></li>
<li><img alt="" src="../hero/slide04.png"></li>
<li><img alt="" src="../hero/slide05.png"></li>
</ul>
</div>
<div class="icons">
<a class="icon01">Avengers</a>
<a class="icon02">X-Man</a>
<a class="icon03">TransFormer</a>
<a class="icon04">Superman</a>
<a class="icon05">Batman</a>
</div>
</div>
<div class="arrow">
<a class="prev">PREV</a>
<a class="next">NEXT</a>
</div>
</body>
</html>
☆ 부트스트랩
◎ 부트스트랩
https://www.w3schools.com/bootstrap/bootstrap_tables.asp
Bootstrap Tables
Bootstrap Tables Bootstrap Basic Table A basic Bootstrap table has a light padding and only horizontal dividers. The .table class adds basic styling to a table: Example Firstname Lastname Email John Doe john@example.com Mary Moe mary@example.com July Doole
www.w3schools.com

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h2 class="alert alert-success">테이블 디자인연습_부트스트랩#1</h2>
<table class="table table-striped">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>EMail</th>
</tr>
<tr>
<th>홍</th>
<th>길동</th>
<th>hdk@gamil.com</th>
</tr>
<tr>
<th>홍</th>
<th>길동</th>
<th>hdk@gamil.com</th>
</tr>
<tr>
<th>이</th>
<th>승준</th>
<th>lees@naver.com</th>
</tr>
<tr>
<th>엄</th>
<th>다인</th>
<th>bonsally@naver.com</th>
</tr>
</table>
<h2 class="alert alert-danger">테이블 디자인연습_부트스트랩#2</h2>
<table class="table table-bordered">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>EMail</th>
</tr>
<tr>
<th>홍</th>
<th>길동</th>
<th>hdk@gamil.com</th>
</tr>
<tr>
<th>홍</th>
<th>길동</th>
<th>hdk@gamil.com</th>
</tr>
<tr>
<th>이</th>
<th>승준</th>
<th>lees@naver.com</th>
</tr>
<tr>
<th>엄</th>
<th>다인</th>
<th>bonsally@naver.com</th>
</tr>
</table>
<h2 class="alert alert-info">테이블 디자인연습_부트스트랩#3</h2>
<table class="table table-hover">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>EMail</th>
</tr>
<tr>
<th>홍</th>
<th>길동</th>
<th>hdk@gamil.com</th>
</tr>
<tr>
<th>홍</th>
<th>길동</th>
<th>hdk@gamil.com</th>
</tr>
<tr>
<th>이</th>
<th>승준</th>
<th>lees@naver.com</th>
</tr>
<tr>
<th>엄</th>
<th>다인</th>
<th>bonsally@naver.com</th>
</tr>
</table>
</body>
</html>
☆ 부트스트랩 - 버튼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h3 class="alert alert-success">Large Button</h3>
<button class="btn btn-lg">btn</button>
<button class="btn btn-lg btn-default">btn-default</button>
<button class="btn btn-lg btn-success">btn-success</button>
<button class="btn btn-lg btn-dangert">btn-danger</button>
<button class="btn btn-lg btn-info">btn-info</button>
<button class="btn btn-lg btn-warning">btn-warning</button>
<h3 class="alert alert-danger">Medium Button</h3>
<button class="btn">btn</button>
<button class="btn btn-default">btn-default</button>
<button class="btn btn-success">btn-success</button>
<button class="btn btn-dangert">btn-danger</button>
<button class="btn btn-info">btn-info</button>
<button class="btn btn-warning">btn-warning</button>
<h3 class="alert alert-danger">Samll Button</h3>
<button class="btn btn-sm">btn</button>
<button class="btn btn-sm btn-default">btn-default</button>
<button class="btn btn-sm btn-success">btn-success</button>
<button class="btn btn-sm btn-dangert">btn-danger</button>
<button class="btn btn-sm btn-info">btn-info</button>
<button class="btn btn-sm btn-warning">btn-warning</button>
<h3 class="alert alert-info">Very Samll Button</h3>
<button class="btn btn-xs">btn</button>
<button class="btn btn-xs btn-default">btn-default</button>
<button class="btn btn-xs btn-success">btn-success</button>
<button class="btn btn-xs btn-dangert">btn-danger</button>
<button class="btn btn-xs btn-info">btn-info</button>
<button class="btn btn-xs btn-warning">btn-warning</button>
<h3 class="alert alert-primary">버튼 그룹들</h3>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-danger">ADD</button>
<button type="button" class="btn btn-danger">UPDATE</button>
<button type="button" class="btn btn-danger">LIST</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-info">ADD</button>
<button type="button" class="btn btn-danger">UPDATE</button>
<button type="button" class="btn btn-success">LIST</button>
</div>
<div class="btn-group-vertical">
<button type="button" class="btn btn-info">ADD</button>
<button type="button" class="btn btn-danger">UPDATE</button>
<button type="button" class="btn btn-success">LIST</button>
</div>
</body>
</html>
☆ 부트스트랩 - 이미지, 버튼
'
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<h2 class="alert alert-warning">부트스트랩 이미지들</h2>
<img alt="" src="../image/m01.jpg" class="img-rounded">
<img alt="" src="../image/m02.jpg" class="img-thumbnail">
<img alt="" src="../image/m03.jpg" class="img-circle">
<h2 class="alert alert-success">부트스트랩 이미지들</h2>
<span class="glyphicon glyphicon-heart">좋아요</span>
<span class="glyphicon glyphicon-thumbs-down">싫어요</span>
<button class="btn btn-lg btn-danger"><span class="glyphicon glyphicon-search">Search</span></button>
<button class="btn btn-success"><span class="glyphicon glyphicon-download-alt">Downloads</span></button>
<button class="btn btn-info"><span class="glyphicon glyphicon-home">Home</span></button>
</body>
</html>
☆ 부트스트랩 - modal 1

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<button type="button" class="btn btn-info" id="btn1">윈도우 오픈</button>
<script type="text/javascript">
$("#btn1").click(function(){
window.open("boot_button.html","","width=400, height=300, left=300, top=200");
});
</script>
<hr>
<div class="container">
<h2>Modal Example</h2>
<!-- Trigger the modal with a button -->
<button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Open Modal</button>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
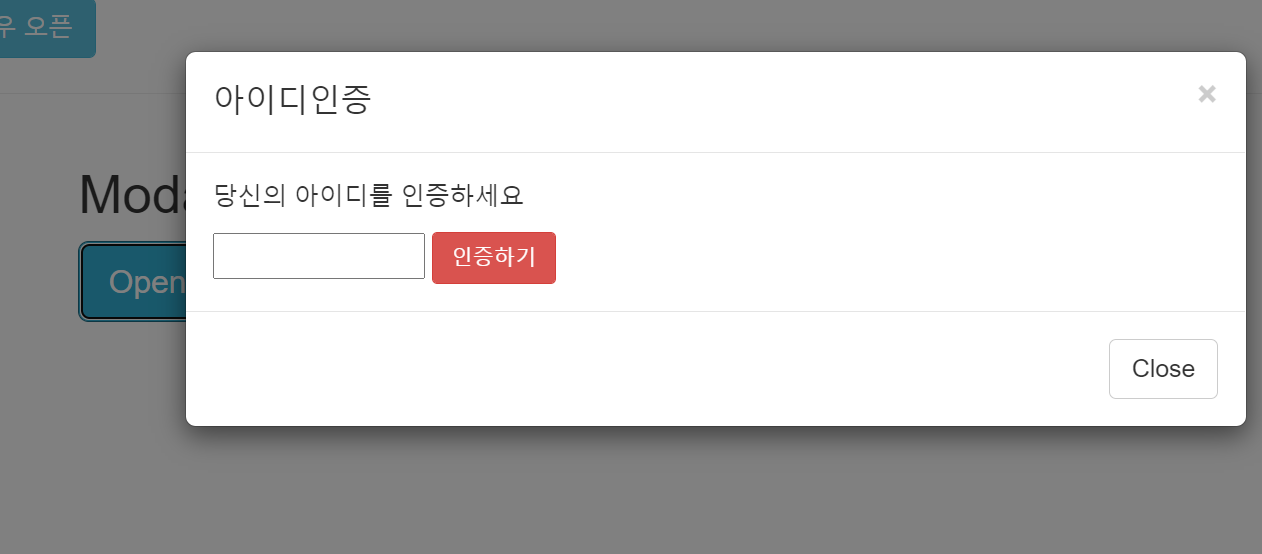
<h4 class="modal-title">아이디인증</h4>
</div>
<div class="modal-body">
<p>당신의 아이디를 인증하세요</p>
<input type="text" style="width: 120px;">
<button type="button" class="btn btn-sm btn-danger">인증하기</button>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
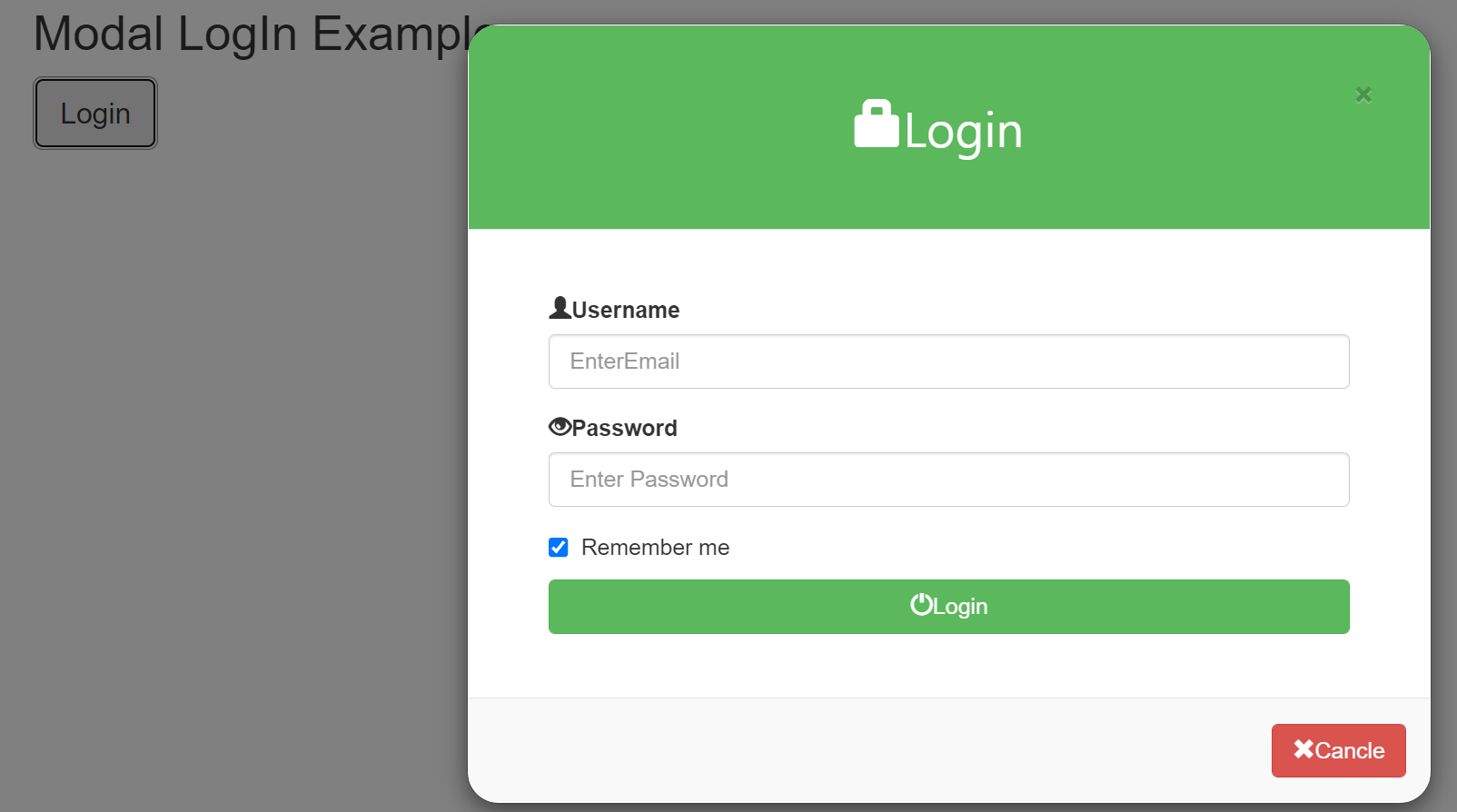
☆ 부트스트랩 - modal 2 ★★★

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css2?
family=Dokdo&family=Gaegu&family=Gugi&family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<style type="text/css">
.modal-header,h4,close{
background-color: #5cb85c;
color: white;
text-align: center;
font-size: 30px;
}
.modal-footer{
background-color: #f9f9f9;
}
.modal-content{
border-radius: 20px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="container">
<h2>Modal LogIn Example</h2>
<!-- Trigger button -->
<button type="button" class="btn btn-default btn-lg" id="myBtn">Login</button>
<!-- modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header" style="padding: 35px;">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4><span class="glyphicon glyphicon-lock">Login</span></h4>
</div>
<div class="modal-body" style="padding: 40px 50px;">
<form role="form">
<div class="form-group">
<label for="username"><span class="glyphicon glyphicon-user"></span>Username</label>
<input type="text" class="form-control" id="username" placeholder="EnterEmail">
</div>
<div class="form-group">
<label for="psw"><span class="glyphicon glyphicon-eye-open"></span>Password</label>
<input type="text" class="form-control" id="psw" placeholder="Enter Password">
</div>
<div class="checkbox">
<label><input type="checkbox" value="" checked="checked">Remember me</label>
</div>
<button type="submit" class="btn btn-success btn-block">
<span class="glyphicon glyphicon-off"></span>Login
</button>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger btn-default" >
<span class="glyphicon glyphicon-remove"></span>Cancle
</button>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$("#myBtn").click(function(){
$("#myModal").modal();
});
</script>
</body>
</html>
☆ MySQL
mysql
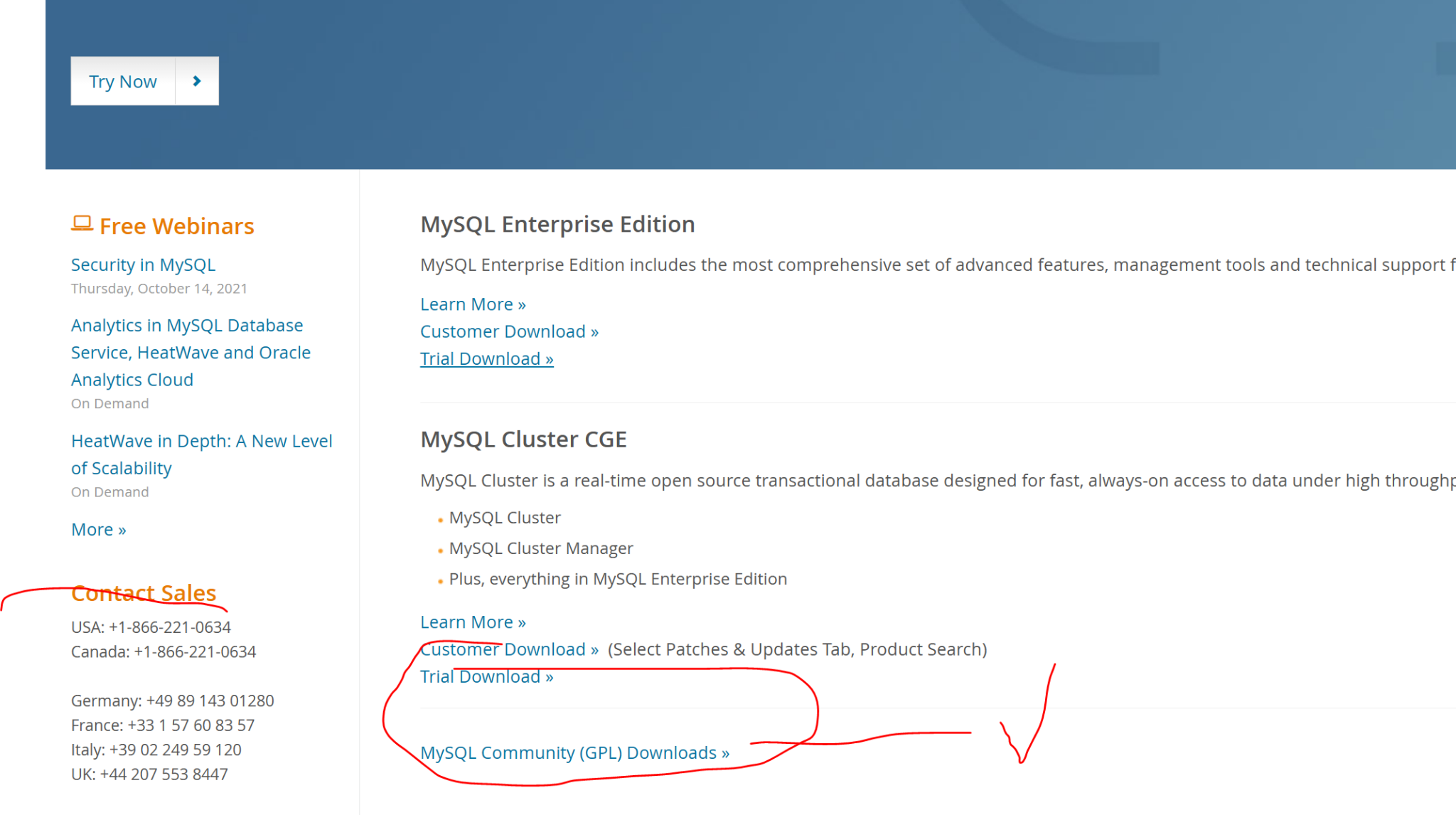
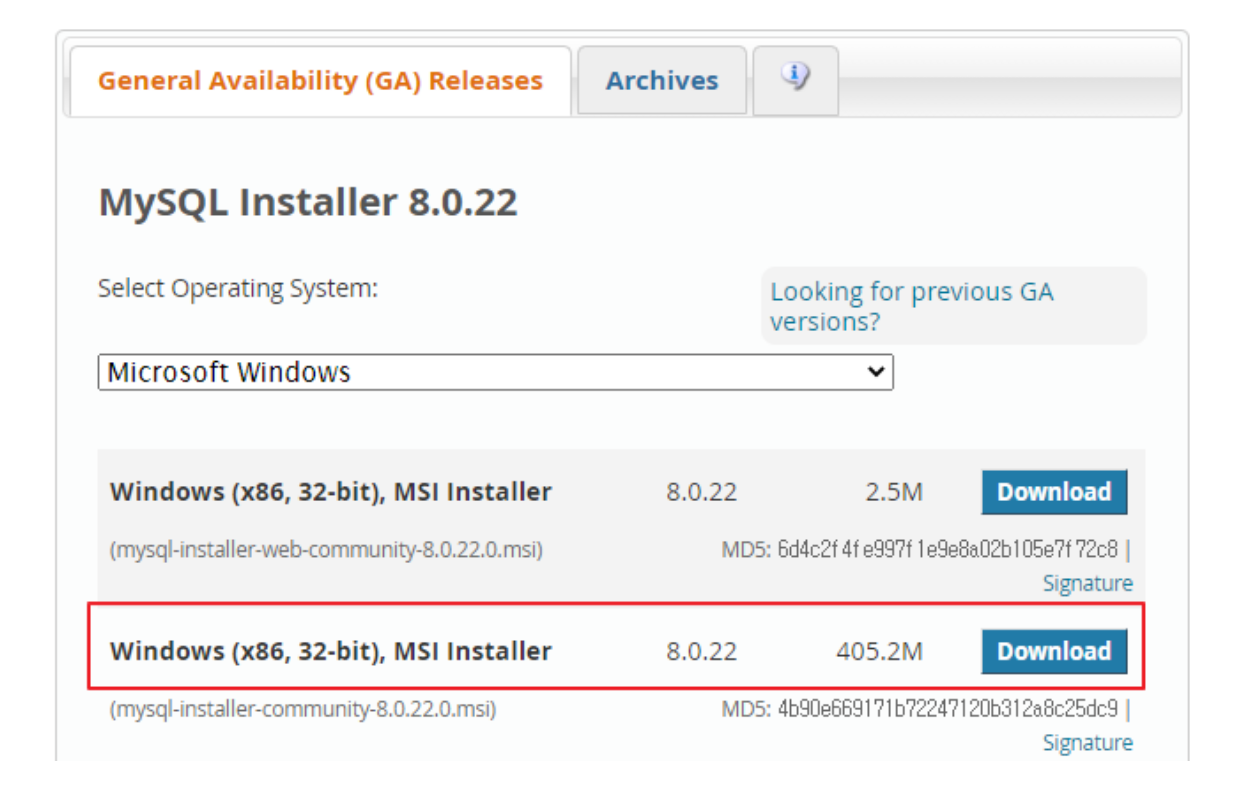
https://www.mysql.com/downloads/
MySQL :: MySQL Downloads
MySQL Cluster CGE MySQL Cluster is a real-time open source transactional database designed for fast, always-on access to data under high throughput conditions. MySQL Cluster MySQL Cluster Manager Plus, everything in MySQL Enterprise Edition Learn More » C
www.mysql.com
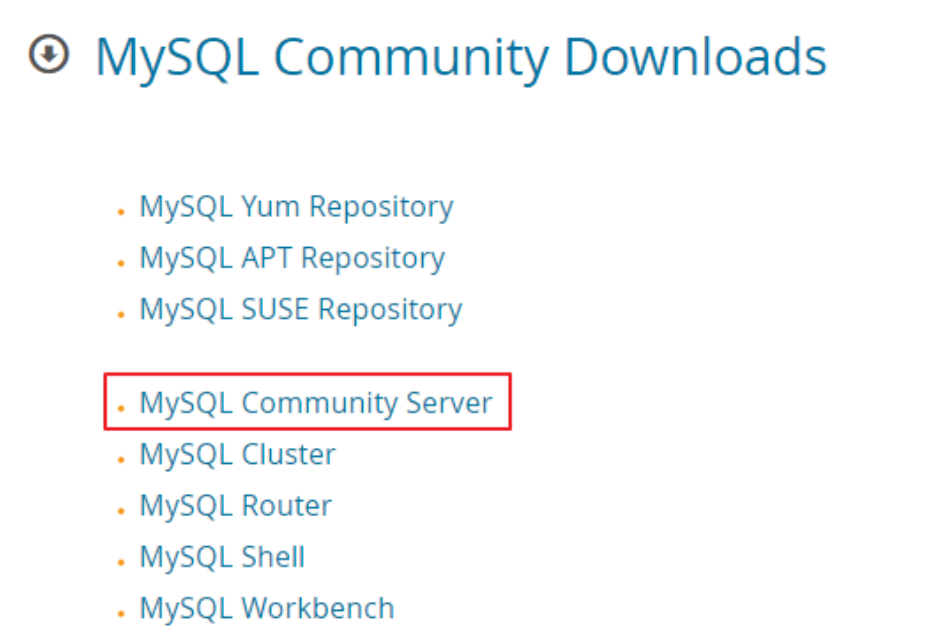
1.

2.

3.

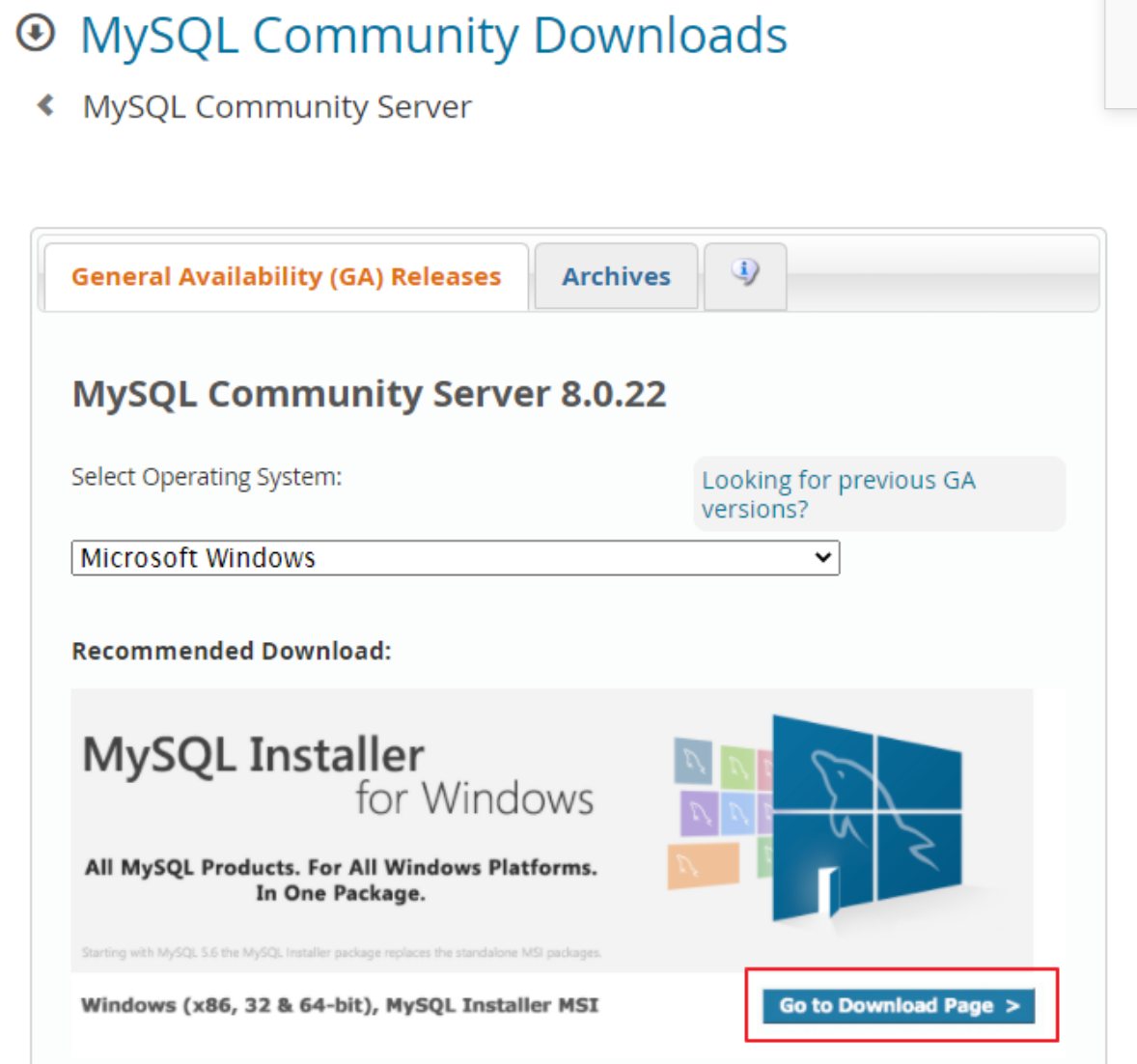
4.

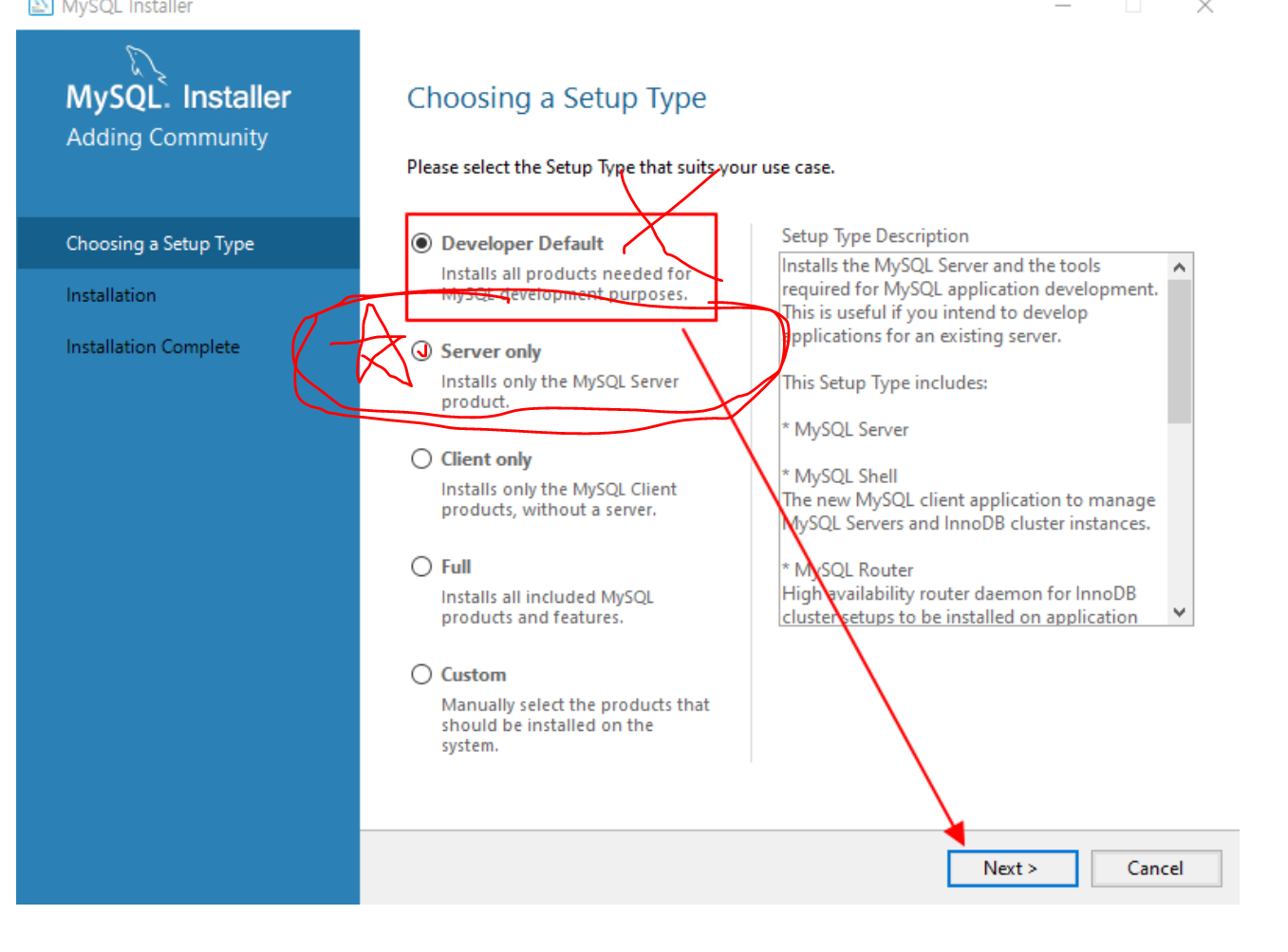
5.반드시 server Only

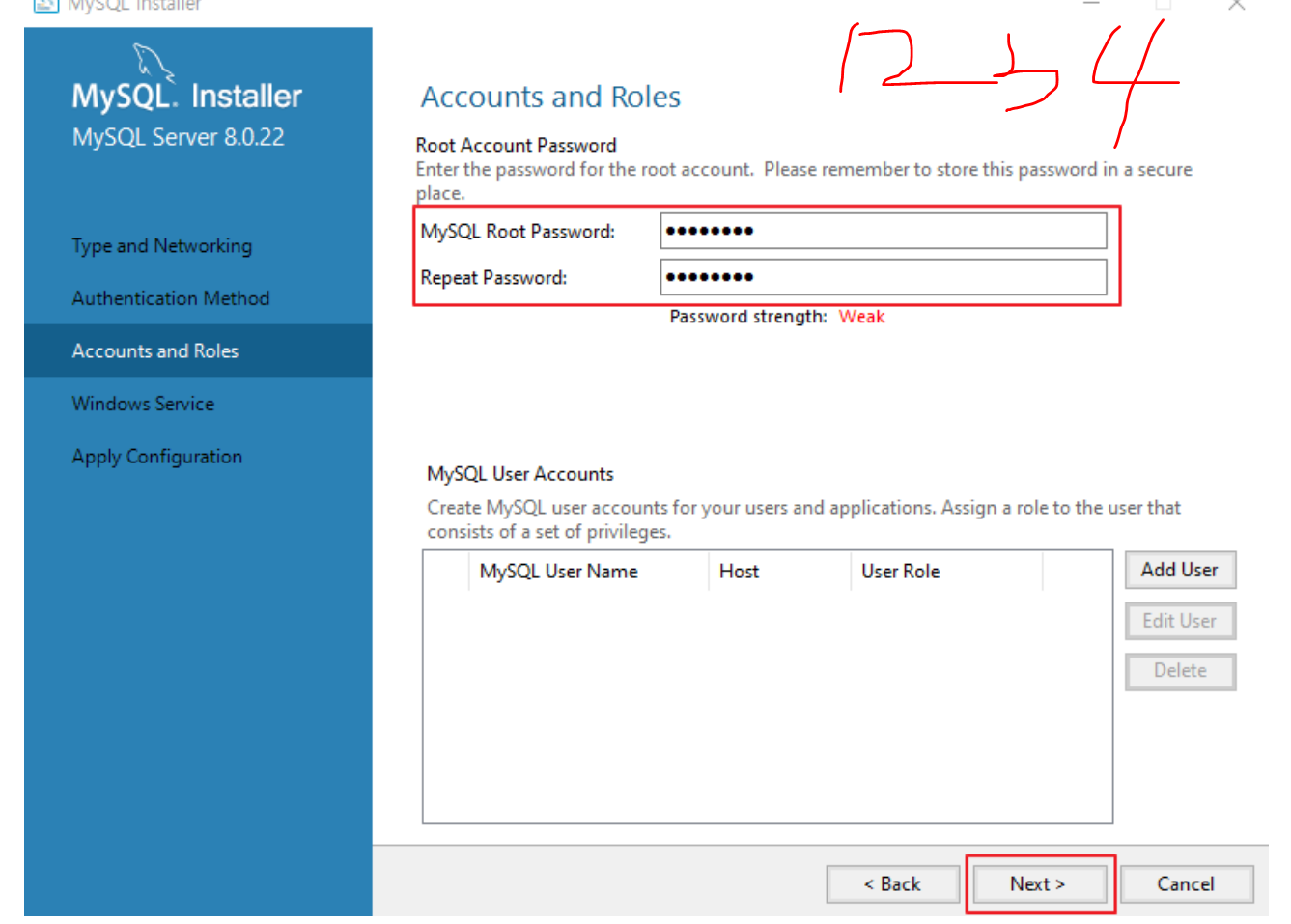
6.비밀번호는 간단히_1234 추천

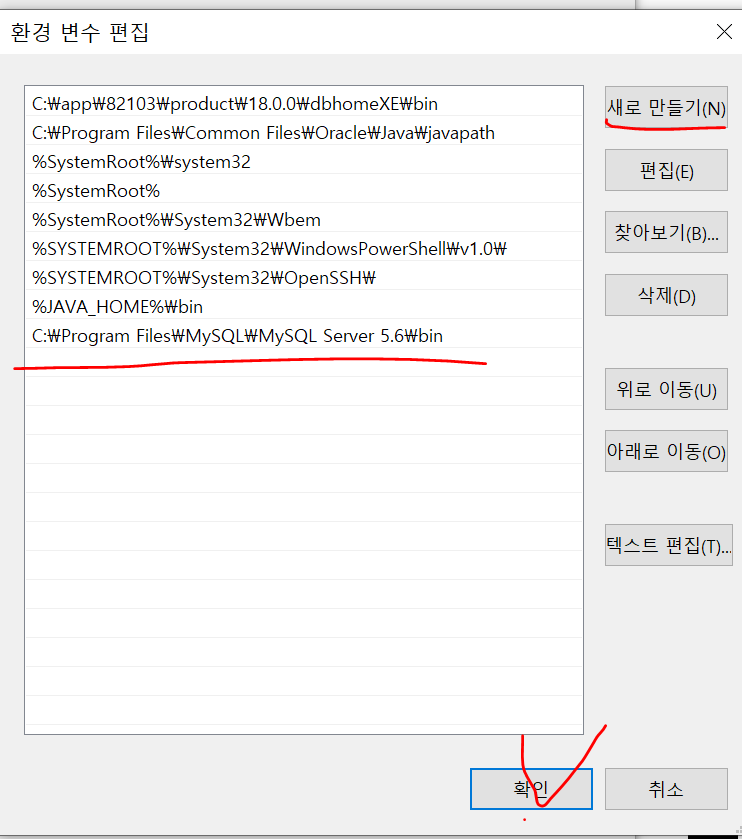
다 설치하신분은 환경변수에 가서 path추가하세요
본인컴에 깔려있는지 확인..환경변수 설정
대부분이 이경로일것이다.이걸 path에 추가할것
C:\Program Files\MySQL\MySQL Server 5.6\bin
path 편집_새로만들기_복사붙혀넣기

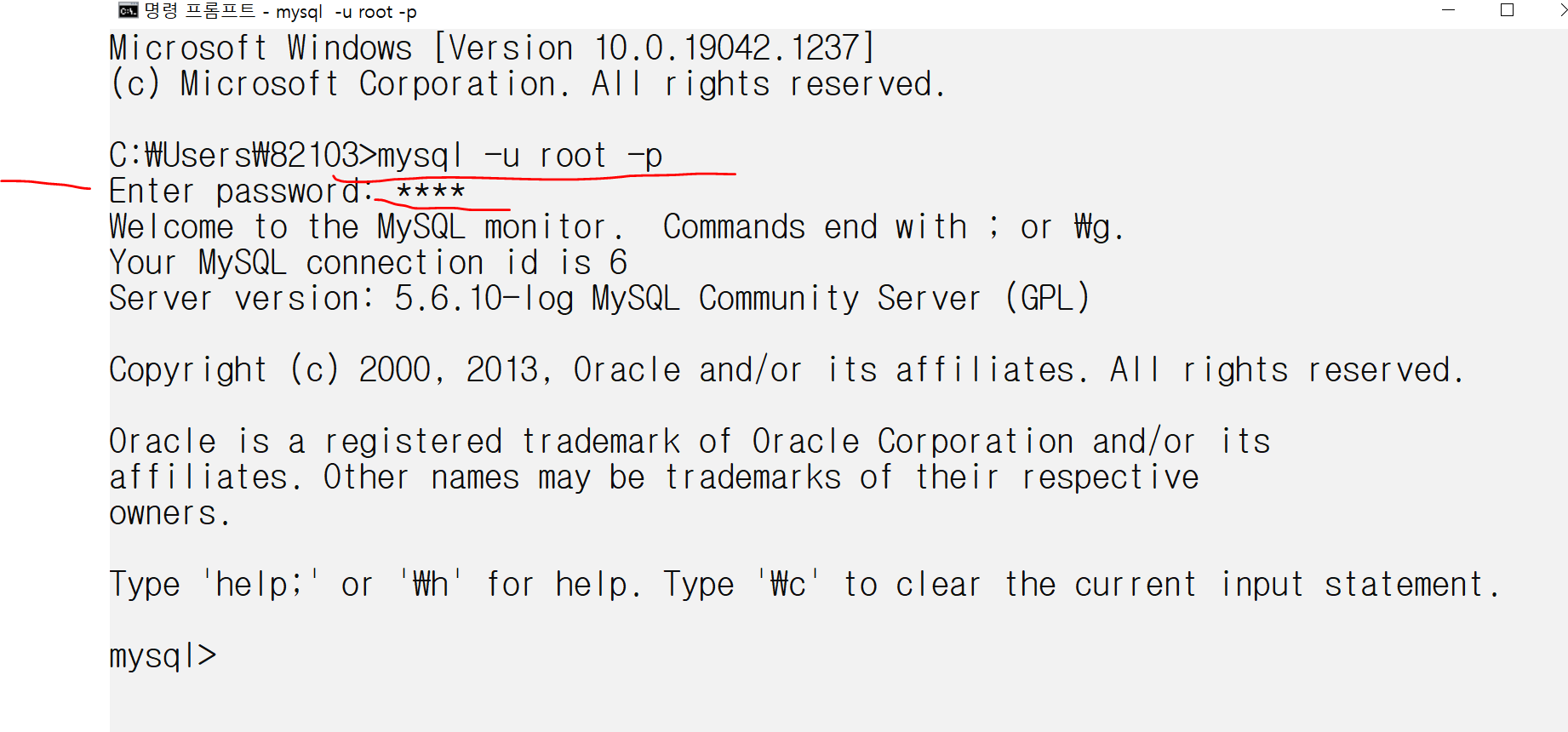
cmd열고 확인





댓글