☆ RGB 창 만들기 ★
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<div>0</div><div>1</div><div>2</div><div>3</div><div>4</div>
<span></span>
<script type="text/javascript">
$("div").css({
"width": "120px",
"height": "120px",
"border": "2px solid black",
"float": "left",
"font-size": "20pt",
"text-align": "center",
"line-height": "120px",
"cursor": "pointer",
"margin-right": "5px"
});
$("span").css("font-size", "20pt");
//div의 크기를 일정하게 지정한 후 랜덤하게 색상 만들기... 배갱셕으로 넣기
for(var i=0; i<$("div").length; i++){
//rgb색상 얻기
var r = parseInt(Math.random()*256);
var g = parseInt(Math.random()*256);
var b = parseInt(Math.random()*256);
var color="rgb(" +r+ "," +g+ "," +b+ ")";
//순번에 맞게 배경색을 지정
$("div").eq(i).css("background-color", color);
}
//각각의 div 클릭시 해당 배경색을 얻어서 span에 텍스트로 출력한다 rgb(155, 155, 25)
$("div").click(function(){
var bg= $(this).css("background-color");
$("span").text(bg);
});
</script>
</body>
</html>
☆ 간단 입력폼 ★
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<table>
<tr>
<th width="100">이름</th>
<td>
<input type="text" id="name" style="width:100px">
</td>
</tr>
<tr>
<th width="100">Java</th>
<td>
<input type="text" id="java" style="width:100px">
</td>
</tr>
<tr>
<th width="100">Oracle</th>
<td>
<input type="text" id="oracle" style="width:100px">
</td>
</tr>
<tr>
<th width="100">HTML</th>
<td>
<input type="text" id="html" style="width:100px">
</td>
</tr>
<tr>
<td colspan="3" align="center">
<button type="button" id="btn">결과출력</button>
</td>
</tr>
<tr>
<td colspan="3">
<div id="result"></div>
</tr>
</table>
<script type="text/javascript">
$("table").css({
"border": "2px inset gray",
"border-collapse" : "collapse"
});
$("th, td").css({
"border" : "1px solid gray"
})
$("th").css("background-color", "pink");
//버튼이벤트
$("#btn").click(function(){
var name = $("#name").val();
var java = $("#java").val();
var oracle = $("#oracle").val();
var html = $("#html").val();
if(name.length==0){
alert("이름을 입력해주세요");
$("#name").focus();
return;
}
if(isNaN(java) || java.length==0){
alert("숫자만 입력해주세요");
$("java").focus();
return;
}
if(isNaN(oracle) || oracle.length==0){
alert("숫자만 입력해주세요");
$("oracle").focus();
return;
}
if(isNaN(html) || html.length==0){
alert("숫자만 입력해주세요");
$("html").focus();
return;
}
//총점
var sum= parseInt(java) + parseInt(html) + parseInt(oracle);
//평균
var avg= sum/3;
var s= "이름: " + name + "<br>";
s+= "Java 점수: " +java+ "점 <br>";
s+= "HTML 점수: " +html+ "점 <br>";
s+= "Oracle 점수: " +oracle+ "점 <br>";
s+= "총점: " +sum+ "점 <br>";
s+= "평균: " +avg+ "점 <br>";
$("#result").html(s).css({
"font-size": "15pt",
"font-family": "맑은고딕"
})
});
</script>
</body>
</html>
☆ hover
◎ JavaScript /**
*
*/
function randomColor(){
//rgb색상 얻기
var r = parseInt(Math.random()*256);
var g = parseInt(Math.random()*256);
var b = parseInt(Math.random()*256);
var color= "rgb(" +r+ "," +g+ "," +b+ ")";
return color;
}
◎ JavaScript <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="../js/myscript.js"></script>
<style type="text/css">
div {
width: 80px;
height: 80px;
float: left;
border-radius: 100px;
margin-left: 10px;
font-size: 2em;
text-align: center;
line-height: 80px;
border: 1px solid gray;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<h2></h2>
<script type="text/javascript">
$("div").each(function(i){
$(this).css("background", randomColor()).html(i+1);
});
/*
//div에 마우스를 올리면 해당색상으로 rgb 색상출력
$("div").mouseover(function(){
var co = $(this).css("background-color");
$("h2").css("color", co).html(co);
});
//마우스를 벗어나면 다시 지우기 empty()
$("div").mouseout(function(){
$("h2").empty();
});
*/
//hover = mouseover + mouseout
$("div").hover(function(){
var co = $(this).css("background-color");
$("h2").css("color", co).html(co);
}, function(){
$("h2").empty();
});
</script>
</body>
</html>
☆ first-child & contains & odd
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<p>오늘 쇼핑 리스트</p>
<ol>
<li>운동화</li>
<li>레깅스</li>
<li>양말</li>
<li>져지</li>
</ol>
<p>오늘 메뉴 선택</p>
<ol>
<li>초밥</li>
<li>스테이크</li>
<li>떡볶이</li>
<li>김치찌개</li>
</ol>
<script type="text/javascript">
//전체에서 첫번째 li
//$("ol li:first").css("background-color", "yellow");
//각 ol의 첫번째 li
$("ol li:first-child").css("background-color", "yellow");
//전체항복에서 '스테이크'를 찾아서 글자크기 1.5배로
$("li:contains(스테이크)").css("font-size", "1.5em");
//li의 홀수... odd:홀수, even:짝수
$("li:odd").css("border", "2px inset cyan");
</script>
</body>
</html>
☆ clone & find
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<button type="button" id="btn1">1번 영역을 복사해서 3번 영역에 추가</button><br>
<button type="button" id="btn2">2번 영역을 복사해서 4번 영역에 추가</button><br>
<button type="button" id="btn3">3,4번 영역 모두 지우기</button>
<hr>
<div id="box1">
<b>1번 박스</b>
<img alt="" src="../image/01.png" style="width: 100px">
<img alt="" src="../image/02.png" style="width: 100px">
</div>
<div id="box2">
<b>2번 박스</b>
<img alt="" src="../image/03.png" style="width: 100px">
<img alt="" src="../image/04.png" style="width: 100px">
</div>
<div id="box3">
<b>3번 박스</b>
</div>
<div id="box4">
<b>4번 박스</b>
</div>
<script type="text/javascript">
//1번버튼 클릭시 3번에 복사
$("#btn1").click(function(){
//box1 아래의 모든 img 태그 복사
var no1= $("#box1").find("img").clone();
//3번 영역에 추가
$("#box3").append(no1);
});
//2번
$("#btn2").click(function(){
//box2 아래의 모든 img 태그 복사
var no2= $("#box2").find("img").clone();
//4번 영역에 추가
$("#box4").append(no2);
});
//3번 : remove()
$("#btn3").click(function(){
$("#box3").find("img").remove();
$("#box4").find("img").remove();
});
</script>
</body>
</html>
☆ form 전송구현 - select, checkbox, radiobox ★★ ★ ★ ★
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style type="text/css">
div {
border: 1px solid gray;
padding: 20px 20px 20px 20px;
width: 500px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
<b>아이디</b>
<input type="text" style="width: 100px;">
<br>
<b>비밀번호</b>
<input type="password" style="width: 100px;">
</div>
<script type="text/javascript">
//포커스가 갈경우 배경색
$("input: text, input: password").focus(function(){
$(this).css("background-color", "yellow");
});
//포커스 벗어나면 다시 흰색
$("input: text, input: password").blur(function(){
$(this).css("background-color", "white");
});
</script>
<h3>폼태그연습 #2</h3>
<div>
<input type="checkbox" id="ckb">운전면허
<button type="button" id="btn1">확인</button>
<span></span>
</div>
<script type="text/javascript">
$("#btn1").click(function(){
//무조건 on(value 미지정시)
var a = $("#ckb").val();
//체크 상태에 따라서 true/false
var b = $("#ckb").is(":checked");
$("span:eq(0)").html(a+","+b);
});
</script>
<h3>폼태그 연습 #3</h3>
<div>
<h3>당신이 사는 도시는?</h3>
<input type="radio" name="city" value="부산">부산
<input type="radio" name="city" value="제주"> 제주
<input type="radio" name="city" value="서울"> 서울
<input type="radio" name="city" value="수원"> 수원
<br>
<button type="button" id="btn2">선택</button>
<span></span>
</div>
<script type="text/javascript">
$("#btn2").click(function(){
/* 체크된 값을 가져오기 */
var data = $("input[name='city']:checked").val();
$("span:eq(1)").html(data);
})
</script>
<h3>폼태그연습 #4</h3>
<div>
<h3>구현가능한 컴퓨터 언어는?</h3>
<input type="checkbox" name="computer" value="Java">Java
<input type="checkbox" name="computer" value="jQuery">jQuery
<input type="checkbox" name="computer" value="Spring">Spring
<input type="checkbox" name="computer" value="JavaScript">JavaScript
<br>
<button type="button" id="btn3">선택</button>
<br>
<span></span>
</div>
<script type="text/javascript">
$("#btn3").click(function(){
//체크된 언어갯수
var lang = $("input[name='computer']:checked").length;
var s="체크갯수: " + lang;
if(lang==0){
s+="<br>가능한 언어 없음";
} else{
s+="<br>";
//each는 선택한 요소가 여러개일때 각각에 대해서 반복해서 함수 실행
//i는 index...0부터 실행
$("input[name='computer']:checked").each(function(i,element){
s+=$(this).val()+" ";
});
}
$("span:eq(2)").html(s);
});
</script>
<h3>폼태그연습 #5</h3>
<div>
<select id="selone">
<option value="magenta">핫핑크</option>
<option value="gray">회색</option>
<option value="blue">파랑</option>
<option value="yellow">노랑</option>
</select>
<br>
<button type="button" id="btn4">색상 가져오기</button>
<span></span>
</div>
<script type="text/javascript">
$("#btn4").click(function(){
//둘 다 사용가능
//var text = $("selone option:selectedd").text();
var text = $("#selone option:checked").text();
var val= $("#selone").val();
s = "<b style='color:" + val + "'>" + text + "<br>";
$("span:eq(3)").html(s);
});
</script>
</body>
</html>
☆ append & after
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style type="text/css">
.bg_0 {background-color: orange; color : gray;}
.bg_1 {background-color: pink; color : black;}
.bg_2 {background-color: yellow; color : gray;}
.bg_3 {background-color: blue; color : white;}
.bg_4 {background-color: cyan; color : gray;}
ul li {width: 130px;}
</style>
</head>
<body>
<!-- 태그반복할때 사용하는 each -->
<b></b>
<b></b>
<b></b>
<b></b>
<b></b>
<script type="text/javascript">
/* b태그 갯수만큼 자동으로 반복 */
//i는 index:0 부터
//element는 인덱스에 해당하는 b태그 : 생략가능
$("b").each(function(i,element){
//$(this).text(i);
$(element).text(i);
});
</script>
<hr>
<ul>
<li>apple</li>
<li>orange</li>
<li>kiwi</li>
<li>manggo</li>
<li>strawberry</li>
</ul>
<script type="text/javascript">
$("ul li").each(function(idx){
$(this).addClass("bg_"+idx);
//each는 선택요소가 여러개일때 각각에 대해 반복해 함수 실행
});
//li에 마우스 올리면 ***을 출력
//apend 추가, after로 추가할때비교
$("ul li").mouseover(function(){
//$(this).append("<b>***</b>");
//li태그 뒤에 b태그가 추가
$(this).after("<b>***</b>");
});
//마우스 벗어나면 b태그 제거
$("ul li").mouseout(function(){
//b태그를 찾아서 제거
$(this).next().remove();
});
</script>
</body>
</html>
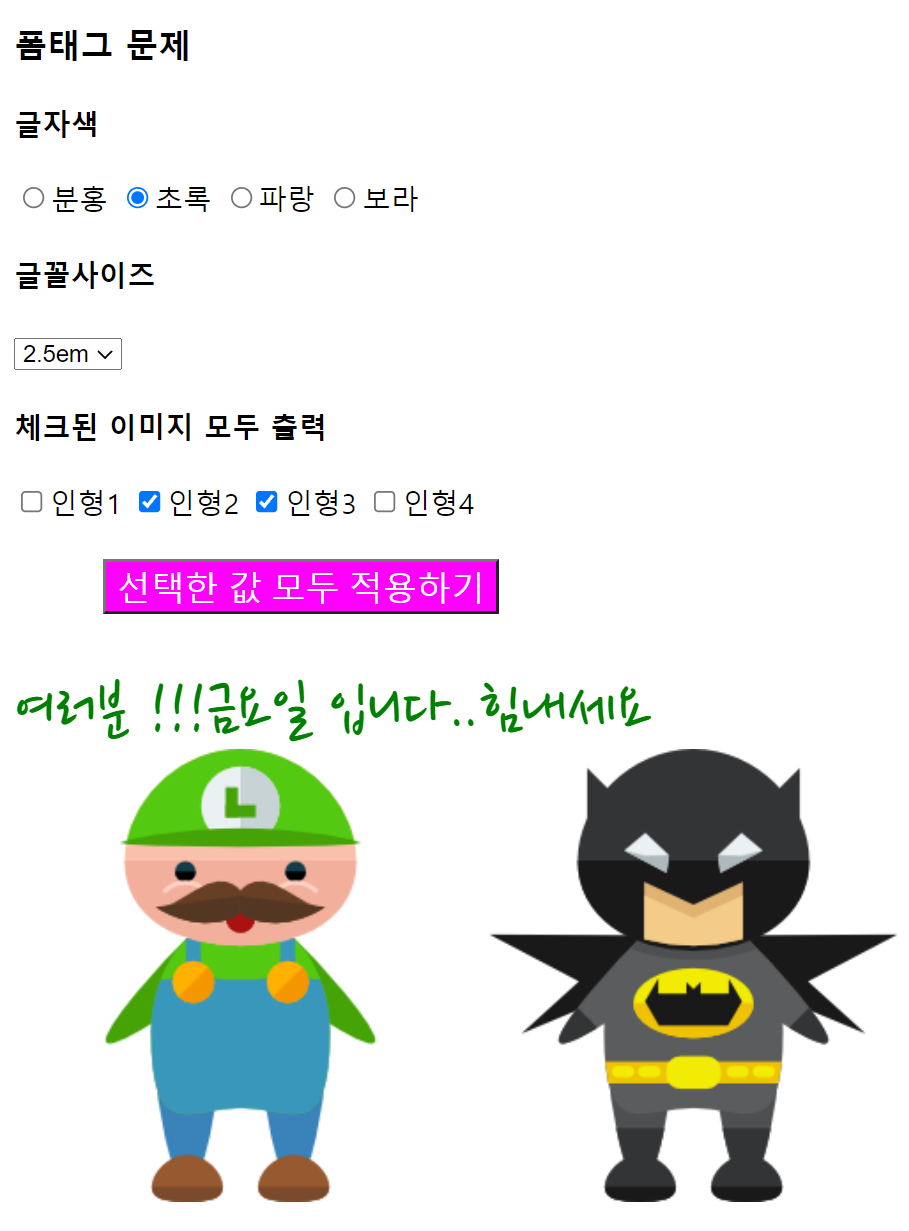
Q.★★ ★ ★ ★
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style type="text/css">
#result{
font-family: 'Nanum Pen Script', cursive;
font-size: 1.2em;
margin-top: 30px;
}
#btn{
margin-left: 50px;
background-color: magenta;
color: white;
font-size: 1.2em;
}
</style>
</head>
<body>
<h3>폼태그 문제</h3>
<div>
<h4>글자색</h4>
<input type="radio" name="fcolor" value="pink">분홍
<input type="radio" name="fcolor" value="green">초록
<input type="radio" name="fcolor" value="blue">파랑
<input type="radio" name="fcolor" value="purple">보라
<h4>글꼴사이즈</h4>
<select id="selfsize">
<option value="1.5em">1.5em</option>
<option value="2.0em">2.0em</option>
<option value="2.5em">2.5em</option>
<option value="3.0em">3.0em</option>
</select>
<h4>체크된 이미지 모두 출력</h4>
<input type="checkbox" name="doll" value="01">미니언1
<input type="checkbox" name="doll" value="02">미니언2
<input type="checkbox" name="doll" value="03">미니언3
<input type="checkbox" name="doll" value="04">미니언4
<br><br>
<button type="button" id="btn">선택한 값 모두 적용하기</button>
</div>
<div id="result">
즐거운 금요일입니다!!!
<div class="mydoll"></div>
</div>
<script type="text/javascript">
$("#btn").click(function(){
//텍스트값 가져오기
var text = $("#result").text();
//라디오 박스 값에 따라 글자색 변경
var tColor = $("input[name=fcolor]:checked").val();
//라디오 박스 값에 따라 글꼴 사이즈 변경하기
/* !!!checked는 띄워쓰면 안됨!!! */
var fSize = $("#selfsize option:checked").val();
//변환된 글자출력
//!!! 이런식으로 출력할 경우, result 아래값들이 전부 s로 대체되기 때문에 mydoll 클래스가 증발해버림 !!!
/* var s = "<b style='color:" + tColor + "; font-size:" + fSize + "'>" + text + "</b>";
$("#result").html(s);
*/
//따라서 가볍게 css만 변경해주기
$("#result").css({
"color": tColor,
"font-size": fSize
});
//이미지 출력 - 선택될때마다 변수에 값저장
img ="";
$("input[name=doll]:checked").each(function(i,element){
img += "<img src='../image/" +$(this).val()+ ".png'>";
});
//이미지 출력
$("div.mydoll").html(img);
});
</script>
</body>
</html>












댓글