☆ trigger
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</head>
<body>
<h2 style="color: blue;">Start</h2>
<h2 style="color: orange;">Start</h2>
<h2 style="color: cyan;">Start</h2>
<script type="text/javascript">
$("h2").click(function(){
//별추가 #1
$(this).append("★");
//#2
/* $(this).html(function(idx, html){
return html+"★";
}); */
});
setInterval(function() {
//이벤트 강제발생
$("h2:last").trigger("click");
},1000);
</script>
<hr>
<input type="file" id="file" style="visibility: hidden;">
<img alt="" src="../image/01.png" width="70" id="camera">
<script type="text/javascript">
$("#camera").click(function(){
$("#file").trigger("click");
});
</script>
</body>
</html>
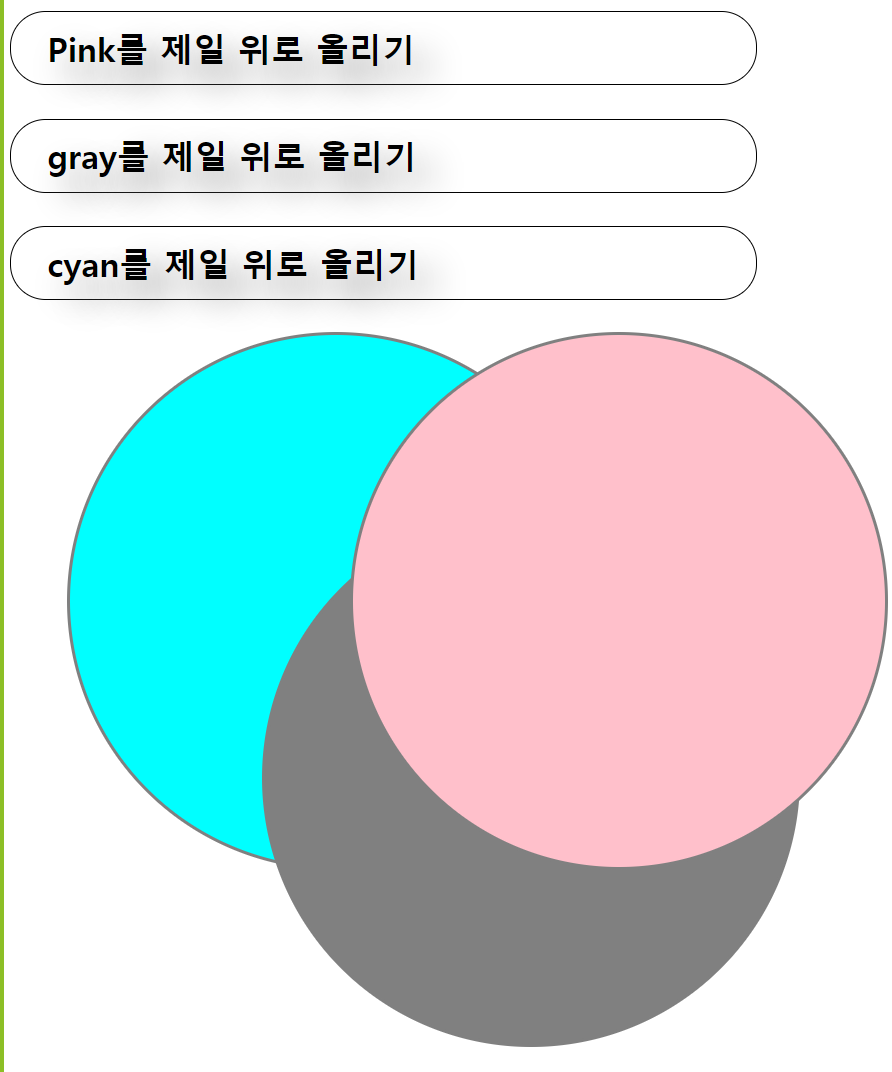
☆ z-index
◎ z-index는 큰 숫자가 위로 올라온다
◎ z-index는 굳이 연속되지 않아도 된다

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style type="text/css">
h3 {
width: 400px;
height: 40px;
border: 1px solid #000;
line-height: 40px;
border-radius: 20px;
padding-left: 20px;
text-shadow: 10px 10px 20px gray;
cursor: pointer;
}
h3:active{
border: 5px solid gray;
}
div{
position: absolute;
border: 2px solid gray;
width: 300px;
height: 300px;
border-radius: 200px;
}
/* z인덱스는 큰 숫자가 위로 올라온다 */
div.pink{
left: 200px;
top: 200px;
background-color: pink;
z-index: 5;
}
div.gray{
left: 150px;
top: 300px;
background-color: gray;
z-index: 3;
}
div.cyan{
left: 40px;
top: 200px;
background-color: cyan;
z-index: 1;
}
</style>
<script type="text/javascript">
$(function(){
//z-index는 큰값 요소가 위로 올라온다
//연속숫자가 아니어도 상관없다
$("h3").click(function(){
var cls= $(this).attr("class");
if(cls=='pink'){
$("div.pink").css("z-index", 3);
$("div.gray").css("z-index", 2);
$("div.cyan").css("z-index", 1);
} else if (cls=='gray'){
$("div.pink").css("z-index", 2);
$("div.gray").css("z-index", 3);
$("div.cyan").css("z-index", 1);
} else if (cls=='cyan'){
$("div.pink").css("z-index", 1);
$("div.gray").css("z-index", 2);
$("div.cyan").css("z-index", 3);
}
});
});
</script>
</head>
<body>
<h3 class="pink">Pink를 제일 위로 올리기</h3>
<h3 class="gray">Gray를 제일 위로 올리기</h3>
<h3 class="cyan">Cyan를 제일 위로 올리기</h3>
<div class="pink"></div>
<div class="gray"></div>
<div class="cyan"></div>
</body>
</html>
☆ zindex + trigger + animate

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style type="text/css">
div.wall{
position: absolute;
width: 200px;
height: 500px;
background-image: url("../image/bg2.png");
z-index: 2;
}
#img1{
position: absolute;
left: 140px;
top: 100px;
width: 150px;
height: 200px;
z-index: 1;
}
</style>
<script type="text/javascript">
$(function(){
$("#img1").click(function(){
/* 너비가 0이 되면 호출 */
$(this).animate({width:"0px"}, 'slow', function(){
$(this).animate({width: "150px"}, 'slow');
});
});
//trigger를 이용하여 3초에 한번씩 이미지 클릭효과
setInterval(function() {
$("#img1").trigger("click");
},3000);
});
</script>
</head>
<body>
<div class="wall"></div>
<img alt="" src="../image/03.png" id="img1">
</body>
</html>
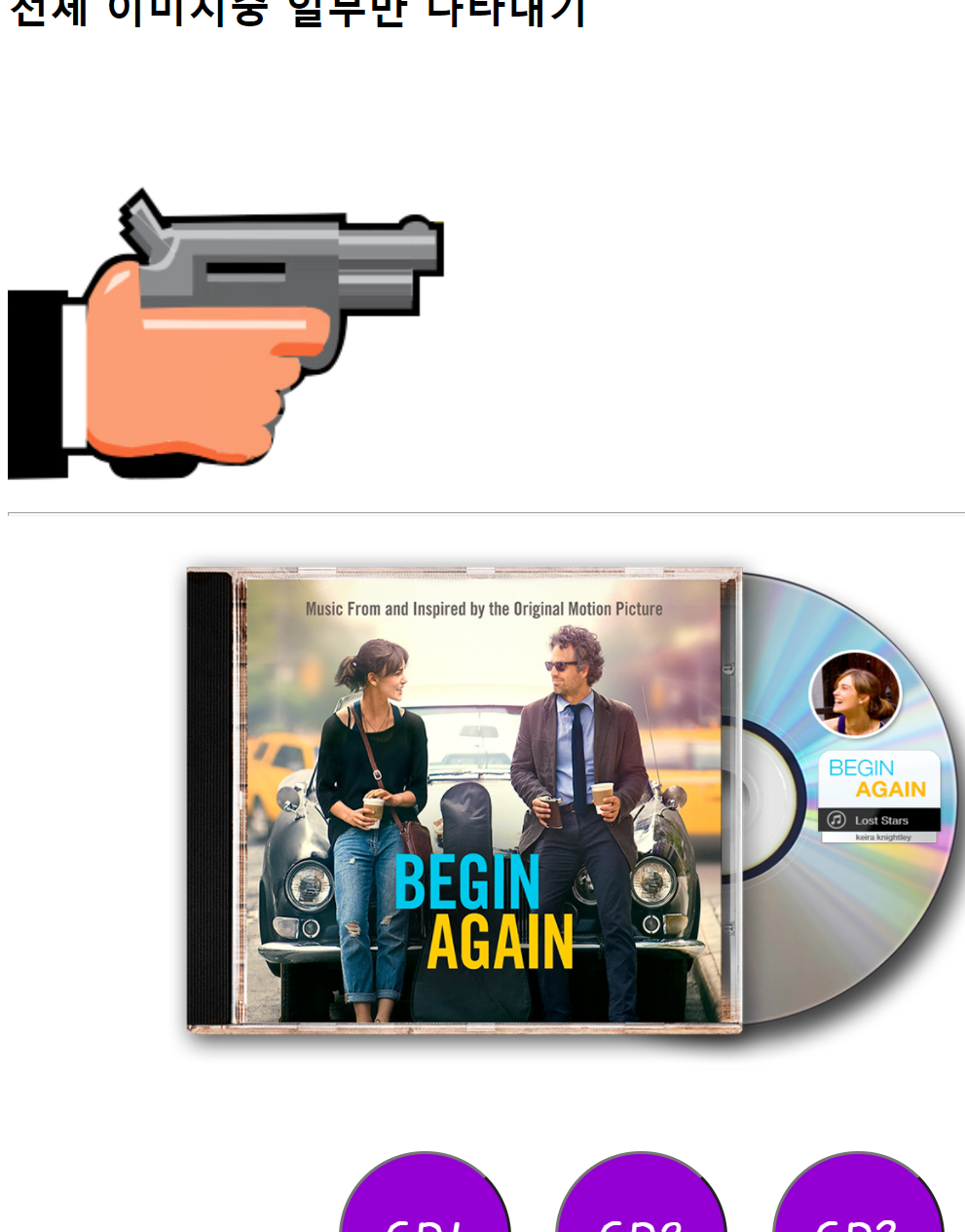
☆ 전체 이미지에서 일부만 불러오기 with Animation

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style type="text/css">
#gun{
/* 전체 높이 500px */
width: 300px;
height: 250px;
background-image: url("../image/gun.png");
}
/* active만으로도 가능 */
#gun:active{
/* 100% 100% */
background-position: right bottom;
}
div.cover{
position: absolute;
left: 100px;
top: 350px;
background-image: url("../image/cover.png");
width: 350px;
height: 300px;
background-size: 350px 300px;
z-index: 2;
}
div.cd1{
position: absolute;
left: 280px;
top: 360px;
background-image: url("../image/cd-sprite.png");
width: 300px;
height: 290px;
background-size: 300px 870px; /* size의 높이는 height의 3배 */
}
div.buttons{
position: absolute;
left: 200px;
top: 700px;
}
div.buttons button{
width: 100px;
height: 100px;
border-radius: 100px;
margin-left: 20px;
background-color: #9400d3;
color: #fff;
font-size: 2em;
font-family: "Comic Sans Ms";
cursor: pointer;
}
div.buttons button:hover {
box-shadow: 5px 5px 5px gray;
}
</style>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
var pos=$("div.cd1").css("background-position");
/* left top */
if(pos=='0% 0%'){
alert("현재 1번 CD입니다");
} else{
//그냥 확 바뀜
//$("div.cd1").css("background-position", "left top");
//애니메이션 적용되게 바꾸기
/* cd image를 담고 있는 div 자체를 이동 */
$("div.cd1").animate({left:'120px'},500,function(){
$("div.cd1").css("background-position", "left top");
$(this).animate({left:'280px'},500);
});
}
});
//버튼2
$("#btn2").click(function(){
var pos= $("div.cd1").css("background-position");
if(pos=='0% 50%'){
alert("현재 2번 CD입니다");
} else{
//애니메이션 적용되게 바꾸기
$("div.cd1").animate({left:'120px'},500,function(){
$("div.cd1").css("background-position", "left center");
$(this).animate({left:'280px'},500);
});
}
});
//버튼3
$("#btn3").click(function(){
var pos= $("div.cd1").css("background-position");
if(pos=='0% 100%'){
alert("현재 3번 CD입니다");
} else{
$("div.cd1").animate({left: "120px"}, 500, function(){
$(this).css("background-position", "left bottom");
$(this).animate({left: "280px"}, 500);
});
}
});
});
</script>
</head>
<body>
<h2>전체 이미지중 일부만 나타내기</h2>
<div id="gun"></div>
<hr>
<div class="cover"></div>
<div class="cd1"></div>
<div class="buttons">
<button type="button" id="btn1">CD1</button>
<button type="button" id="btn2">CD2</button>
<button type="button" id="btn3">CD3</button>
</div>
</body>
</html>
☆ 자동차 이미지 변환 ★

◎ fadeTo
https://findfun.tistory.com/348
fadeTo(), 투명도를 조절하기
fadeTo 원문 링크 http://api.jquery.com/fadeTo/ .fadeTo( duration, opacity [, callback] )Returns : jQuery 개요 : 투명도를 지정하여 페이드를 조절합니다. .fadeOut( [duration] [, callback] ) duration 시..
findfun.tistory.com
◎ 내 답안
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style type="text/css">
div.carA{
cursor: pointer;
}
div.carB{
position: absolute;
left: 300px;
top: 80px;
}
</style>
<script type="text/javascript">
$(function(){
//작은 자동차 이미지 넣기.. 배열로
var imgs = [
{src: '../image/car_a_01.PNG', cls: '01'},
{src: '../image/car_a_02.PNG', cls: '02'},
{src: '../image/car_a_03.PNG', cls: '03'},
{src: '../image/car_a_04.PNG', cls: '04'},
{src: '../image/car_a_05.PNG', cls: '05'},
{src: '../image/car_a_06.PNG', cls: '06'},
{src: '../image/car_a_07.PNG', cls: '07'},
{src: '../image/car_a_08.PNG', cls: '08'}
];
//배열 for문 each로
var s = "";
$.each(imgs, function(i,elt){
s+="<img src='" + elt.src + "' class='" + elt.cls + "'>" + "<br>";
});
$("div.carA").html(s);
//큰사진 넣기
$("div.carB").html("<img src='../image/car_b_01.PNG'>");
//이벤트...mouseover
//작은차 이미지에 커서를 두면 큰이미지가 나오게
//작은차 이동할때 큰이미지가 사라지게 효과(fade효과)
$("div.carA>img").hover(function(){
var num = $(this).attr("class");
/* fadeTo(시간, 투명도) */
$(this).fadeTo(1000,0.3);
$("div.carB>img").attr("src", "../image/car_b_" + num + ".PNG");
}, function(){
$(this).fadeTo(1000,1);
$("div.carB>img").attr("src", "../image/car_b_01.PNG");
});
});
</script>
</head>
<body>
<div class="carA"></div>
<div class="carB"></div>
</body>
</html>
◎ 교수님 답안
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<style type="text/css">
div.carb{
position: absolute;
left: 350px;
top: 100px;
}
div.cara{cursor: pointer;}
</style>
<script type="text/javascript">
$(function(){
//작은 자동차 사진 넣기
var s="";
for(var i=1;i<=8;i++){
var iname="../car/car_a_0"+i+".PNG";
s+="<img src='"+iname+"' class='a'><br>";
}
$("div.cara").html(s);
//큰자동차 사진
$("div.carb").html("<img src='../car/car_b_01.PNG' class='b'>");
//마우스이벤트
$("img.a").mouseover(function(){
//현재사진
var smallimg=$(this).attr("src");
//큰사진으로 변경
var largeimg=smallimg.replace('_a_','_b_');
//console.log(largeimg);
//현재자동차 사진 사라지게
$("img.b").fadeOut('fast');
//사진교체
$("img.b").attr("src",largeimg);
//fade효과로
$("img.b").fadeIn('fast');
});
});
</script>
</head>
<body>
<div class="cara"></div>
<div class="carb"></div>
</body>
</html>
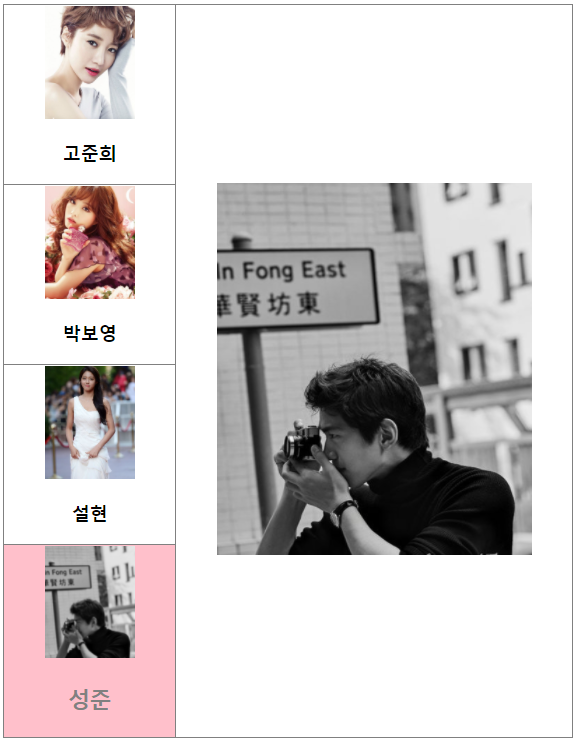
☆ 테이블 형식 클래스 추가 제거 - siblings, parent ★

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<style type="text/css">
table {
border-collapse: collapse;
}
td{
border: 1px solid gray;
}
.small img{
width: 80px;
height: 100px;
}
.large{
width: 280px;
height: 330px;
}
p{
font-weight: bold;
}
.select{
background-color: #ffc0cb;
color: gray;
font-size: 1.2em;
}
</style>
<script type="text/javascript">
$(function(){
$("a.small").click(function(e){
//기본이벤트를 무효화
e.preventDefault();
//td에 select 클래스를 추가
$(this).parent().addClass("select");
//이전에 다른 td에 선택된 다른 td 삭제
//위로 올라가서 살펴보기 - 한칸만 올라가면 거기서 td를 찾지 못함 - 한칸 위에서 찾아야함
/* tr에서 find */
$(this).parent().parent().siblings().find("td").removeClass("select");
//현재 이미지명 얻기
var imgSrc = $(this).attr("href");
/* 흐려졌다가 나타나게 하는 함수 구성 - fadeTo로 함수구성 */
$(".large").fadeTo('slow',0, function(){
$(this).attr("src", imgSrc);
}).fadeTo('slow',1);
});
});
</script>
</head>
<body>
<table>
<tr>
<td width="150" align="center">
<a href="../star/kojoonhee.jpg" class="small"><img alt="" src="../star/kojoonhee.jpg"></a>
<p>고준희</p>
</td>
<td rowspan="4" width="350" align="center">
<img alt="" src="../star/kojoonhee.jpg" class="large">
</td>
</tr>
<tr>
<td width="150" align="center">
<a href="../star/parkboyoung.jpg" class="small"><img alt="" src="../star/parkboyoung.jpg"></a>
<p>박보영</p>
</td>
</tr>
<tr>
<td width="150" align="center">
<a href="../star/seolhyeon.jpg" class="small"><img alt="" src="../star/seolhyeon.jpg"></a>
<p>설현</p>
</td>
</tr>
<tr>
<td width="150" align="center">
<a href="../star/seongjoon.jpg" class="small"><img alt="" src="../star/seongjoon.jpg"></a>
<p>성준</p>
</td>
</tr>
</table>
</body>
</html>
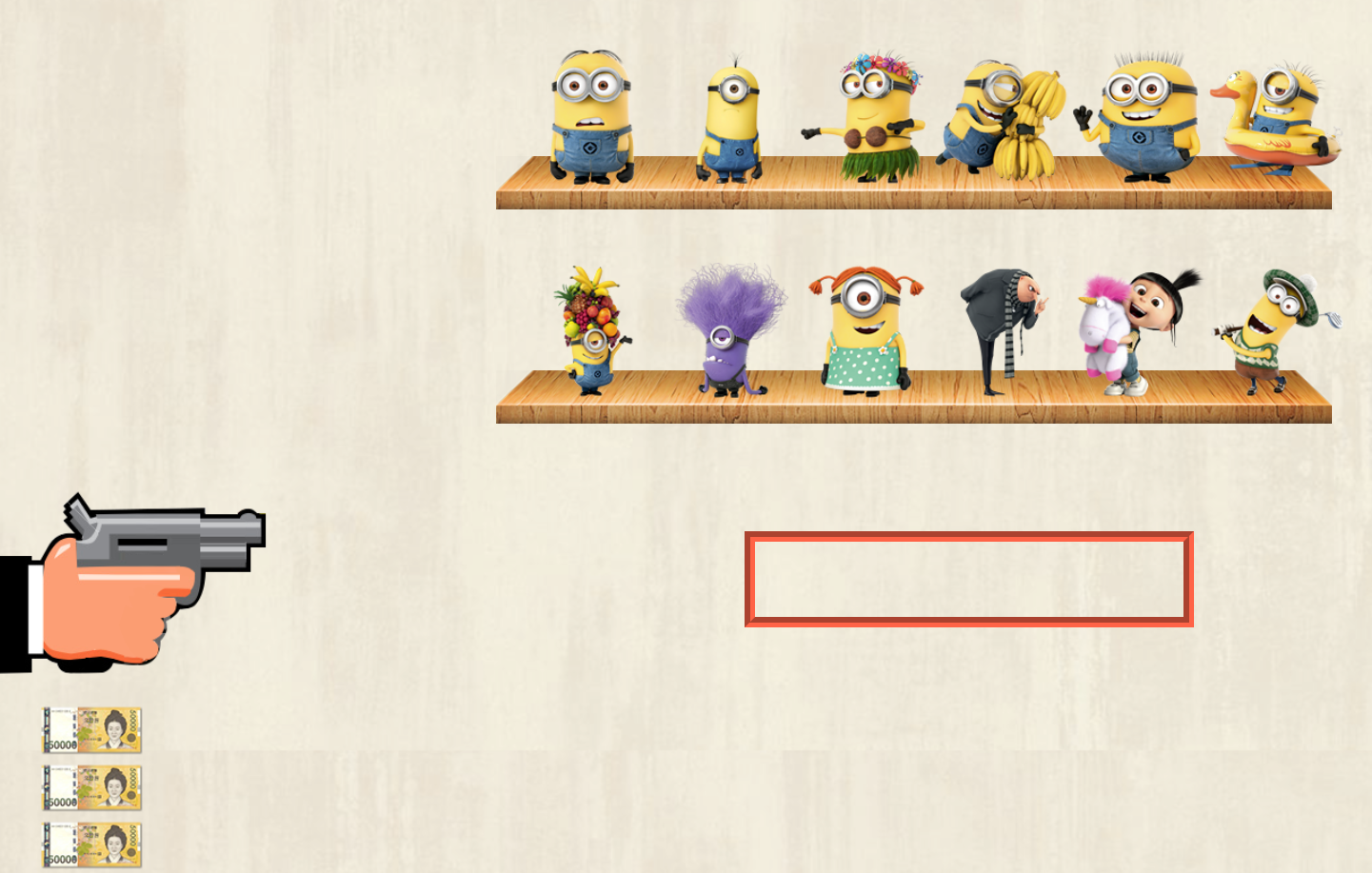
☆ 미니언즈 게임만들기 ★★★★★

Q.
총 이미지 클릭시 0~11번 난수를 발생시킨다
당 인덱스 인형이 이미 숨겨져있다면 "2번째 인형은 이미 처리되었습니다"
만약 있다면 "2번째 인형을 맞추었습니다" 메시지 출력 후, hide
12개를 모두 맞춘 경우에는 메시지창에 "You Win!!!" 출력하기
each(cnt... each ...:hidden ..cnt증가) ... if문
지폐를 클릭하면 해당지폐 사라지며 인형 12개 모두 보이게하고 메시지창 지우기
◎ HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<link href="../css/gunGame.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<script type="text/javascript" src="../js/gunGame.js"></script>
</head>
<body>
<div id="control-wrapper">
<div class="gun">총</div>
<ul class="money">
<li><img alt="" src="../image/money.png"></li>
<li><img alt="" src="../image/money.png"></li>
<li><img alt="" src="../image/money.png"></li>
</ul>
</div>
<div id="sunban-wrapper">
<ul class="sunban">
<li><img alt="" src="../image/01.png"></li>
<li><img alt="" src="../image/02.png"></li>
<li><img alt="" src="../image/03.png"></li>
<li><img alt="" src="../image/04.png"></li>
<li><img alt="" src="../image/05.png"></li>
<li><img alt="" src="../image/06.png"></li>
</ul>
<ul class="sunban">
<li><img alt="" src="../image/07.png"></li>
<li><img alt="" src="../image/08.png"></li>
<li><img alt="" src="../image/09.png"></li>
<li><img alt="" src="../image/10.png"></li>
<li><img alt="" src="../image/11.png"></li>
<li><img alt="" src="../image/12.png"></li>
</ul>
</div>
<div id="msg"></div>
</body>
</html>
◎ CSS
@charset "utf-8";
body{
margin: 0; padding: 0; /* 정 가운데 놓을때 */
}
li{
list-style: none;
}
body.html{
height: 100%;
overflow: hidden; /* 스크롤바 숨기기 */
}
body {
background: #fff1 url("../image/bg.png") center center;
background-size: cover;
}
#sunban-wrapper{
width: 800px;
margin: 50px auto;
}
#control-wrapper{
width: 300px;
height: 420;
position: fixed;
left: 0;
bottom: 0;
}
.sunban{
height: 150px;
margin-bottom: 50px;
width: 770px;
background: url("../image/sunban.png") no-repeat center bottom;
}
.sunban li{
float: left;
widows: 125px;
height: 125px;
cursor: pointer;
}
.gun{
width: 300px;
height: 250px;
background: url("../image/gun.png") no-repeat;
cursor: pointer;
text-indent: -9999px;
}
.gun:active {
background-position: right bottom;
}
#msg{
font-family: 'Jua', sans-serif;
position: absolute;
left: 700px;
top: 500px;
width: 400px;
height: 70px;
font-size: 20px;
border: 10px groove tomato;
text-align: center;
line-height: 70px;
}



댓글