http://demo.nexacro.com/EduPlay/_web_/index.html?version=
http://demo.nexacro.com/EduPlay/_web_/index.html?version=
demo.nexacro.com

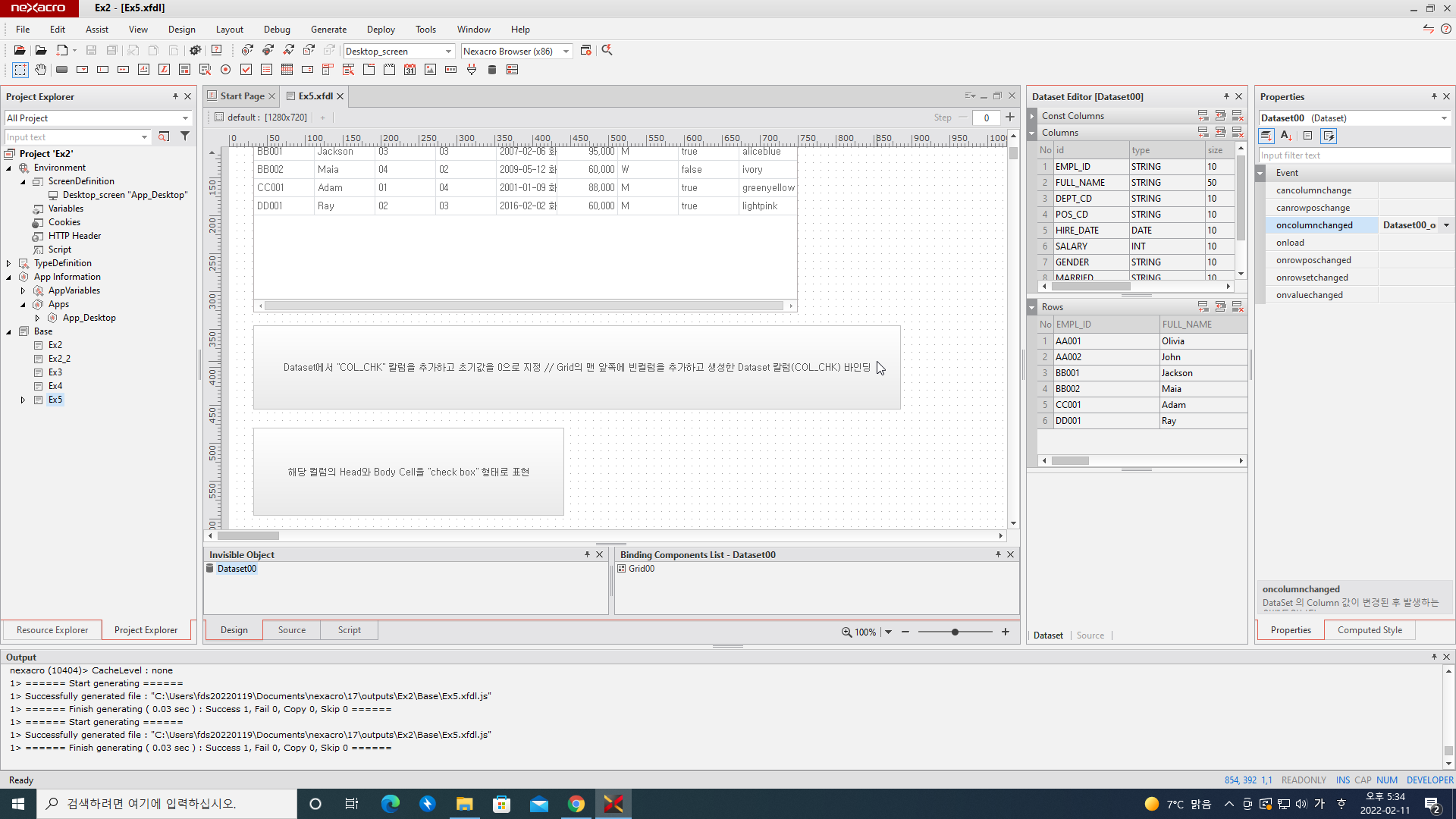
//Dataset에서 "COL_CHK" 칼럼을 추가하고 초기값을 0으로 지정
this.Button00_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
//for문 반복전에 이벤트 멈춤
this.Dataset00.set_enableevent(false);
//addColumn는 Dataset에 컬럼을 추가하는 메서드
this.Dataset00.addColumn("COL_CHK", "STRING");
//setColumn은 Dataset 특정 Row에 Column 값을 변경하는 메서드
for(var i=0; i<this.Dataset00.rowcount; i++){
//행 수만큼 돌려서 각 row에 추가된 컬럼 COL_CHK의 값에 0을 세팅
this.Dataset00.setColumn(i,"COL_CHK", "0");
}
//반복문 완료후 원상복귀
this.Dataset00.set_enableevent(true);
//Grid의 맨 앞쪽에 빈컬럼을 추가하고 생성한 Dataset 칼럼(COL_CHK) 바인딩
//insertContentsCol은 그리드의 특정 위치에 Column을 삽입하는 메서드 - Left, Body, right 영역 설정 가능
this.Grid00.insertContentsCol("body", 0);
this.Grid00.setCellProperty("body",0,"text","bind:COL_CHK");
};
//해당 컬럼의 Head와 Body Cell을 "check box" 형태로 표현
this.Button01_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
this.Grid00.setCellProperty("body",0,"displaytype", "checkboxcontrol");
this.Grid00.setCellProperty("body",0,"edittype", "checkbox");
this.Grid00.setCellProperty("head",0,"displaytype", "checkboxcontrol");
this.Grid00.setCellProperty("head",0,"edittype", "checkbox");
};
//Head 체크박스 설정시 전체 선택과 해제 설정
//onheadclick 이벤트 더블클릭
this.Grid00_onheadclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
{
//클릭된 헤드가 앞서 추가된 첫번째 cell인지 체크 - !!!가장 첫 셀인지!!!
if(e.cell==0){
//getCellText는 cell에 표시되는 Text 값을 반환 : -1 설정시 Head, -2일때 Summary 설정됨
//0부터 Row 개수 설정시 Body 밴드의 Row의 인덱스를 설정
//Grid.getCellText(nRow, nCellIdx)
var nValue = this.Grid00.getCellText(-1,0);
nValue = (nValue == "1" ? "0" : "1");
this.Dataset00.set_enableevent(false);
//열만큼 반복하기
for(var i=0; i<this.Dataset00.rowcount; i++){
//nValue의 값 일괄적용
this.Dataset00.setColumn(i, "COL_CHK", nValue);
}
this.Dataset00.set_enableevent(true);
//헤드의 Cell에도 동일하게 적용시킴
this.Grid00.setCellProperty("head",0,"text",nValue);
}
};
//Cell의 체크박스를 하나만 선택하도록 제어
this.Dataset00_oncolumnchanged = function(obj:nexacro.NormalDataset,e:nexacro.DSColChangeEventInfo)
{
//우선 선택된 컬럼이 COL_CHK인지 확인한다
if(e.columnid=="COL_CHK")
{
//해당 줄이 아니면서 체크되어있는 행들
var nRow = this.Dataset00.findRowExpr("COL_CHK== '1' && currow != " + e.row);
//COL_CHK를 0으로 바꾸어 checkbox 해제
if(nRow>-1){
this.Dataset00.setColumn(nRow,"COL_CHK","0");
}
}
};'프로그래밍 > Nexacro 17' 카테고리의 다른 글
| 2022년 2월 20일 - 공부 정리 (0) | 2022.02.18 |
|---|---|
| 2022년 2월 16일 - Form에 생성되어 있는 컴포넌트 정보 구하기, String 값을 Object로 만들기 (0) | 2022.02.16 |
| 2022년 2월 14일 - Grid의 Column과 Cell, Head 클릭시 Sort 구현 (0) | 2022.02.14 |
| 2022년 2월 13일 - Dataset의 이벤트 처리 순서, 이벤트 발생 멈추기 (0) | 2022.02.13 |
| 2022년 2월 12일 - Dataset 레코드타입, 데이터전체복사, 선택복사 (1) (0) | 2022.02.12 |



댓글